CSSセレクタテスター:CSSセレクタに一致する要素をハイライトする
CSSセレクターテスターは、sklabによって開発されたChrome拡張機能です。これはブラウザのカテゴリに属し、アドオン&ツールのサブカテゴリとして分類されています。この無料の拡張機能を使用すると、指定されたCSSセレクターに一致する要素を簡単にハイライトすることができます。
WebデザイナーまたはWebスクレイピングに関与している場合、CSSセレクターテスターはCSSセレクターで指定された要素を特定するための便利なソリューションを提供します。この拡張機能を使用すると、目的の要素を迅速かつ正確にハイライトすることができ、Webページの構造をナビゲートし理解することが容易になります。
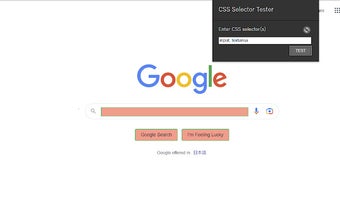
CSSセレクターテスターの使用は簡単です。拡張機能のアイコンをクリックし、テストしたいCSSセレクターを入力し、Enterキーを押すかTESTボタンをクリックするだけです。拡張機能は、指定されたセレクターに一致するページ上の要素をハイライト表示します。これにより、CSSスタイルのデバッグや微調整に役立つ貴重なツールとなります。
使いやすいインターフェースと効率的な機能を備えたCSSセレクターテスターは、Web開発やデータスクレイピングプロジェクトでCSSセレクターを使用するすべての人にとって信頼性のある選択肢です。